Today we received news that Sketchout, our HTML5 game that we collaborated with Google to make, has won the Mozilla Labs Gaming Award for Best Aesthetics.
To mark this honor we thought you might like to see a few snaps of the design process and how we arrived at the game’s final design.
Step: 1

The two planets are placed and the defense concept set with a straight wall of enemies.
Step: 2

The evil planet becomes dark and foreboding. The enemies are placed around the planet to shoot at a 180 degree angle. The constellations are final, the score counter is in and a little depth shadow is added to the defense item.
Step: 3

Small solar systems are added to the background, as well as explosions and fog. The “bounce-back-enemies” functionality is added.
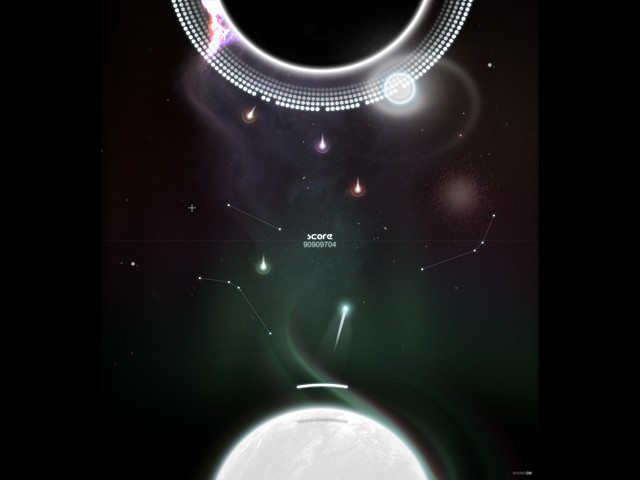
Step: 4

Space and all its oddity is added through glowing, fog, smoke, stars, and color. The “enemies” are finalized with random color treatment. A sound on/off item is added to the bottom right corner, and a center line to tell the player where their side beings and ends.
We love creating new ideas for clients and engineering solutions through innovative interactivity. If you’re interested in working with our HTML5 team drop us a quick hello.